11. Verkkopalveluiden muut saavutettavuusvaatimukset
11.1. Verkkopalvelun visuaalisen ilmeen saavutettavuusvaatimukset
Verkkopalvelun visuaaliseen ilmeeseen kuuluu monenlaisia asioita. Verkkopalvelun halutaan usein vahvistavan kunnan brändi-ilmettä. Visuaalisessa ilmeessä otetaan myös kantaa sisältöön: halutaanko paljon vai vähän kuvia, minkälaisia kuvia jne. Trendit määräävät paljon: uuden verkkopalvelun on näytettävä uudelta ja raikkaalta. Nykyisin palveluiden on oltava myös responsiiviset, jolloin sivujen on näytettävä hyviltä eri kokoisissa näytöissä pienistä mobiililaitteista isoihin pöydällä oleviin näyttöihin asti.
Alla on esitetty keskeisimmät verkkopalvelun visuaaliseen ilmeeseen liittyvät saavutettavuusvaatimukset. Tarkat vaatimusmäärittelyt ja erilaisia tekniikoita näiden täyttämiseen löytyy W3C:n sivuilta.
Tekstin väriyhdistelmillä on oltava riittävä kontrastisuhde (WCAG-vaatimus 1.4.3.)
- Jotta heikkonäköiset käyttäjät sekä käyttäjät, joilla on hahmotusvaikeuksia, pystyisivät erottamaan tekstin mahdollisimman hyvin, on käytettävä riittävää kontrastisuhdetta tekstin ja sen taustan välillä.
- Tekstin ja sen taustan kontrastisuhde on oltava vähintään 4,5 : 1. Yli 18px tekstille riittää kontrastisuhde 3:1.
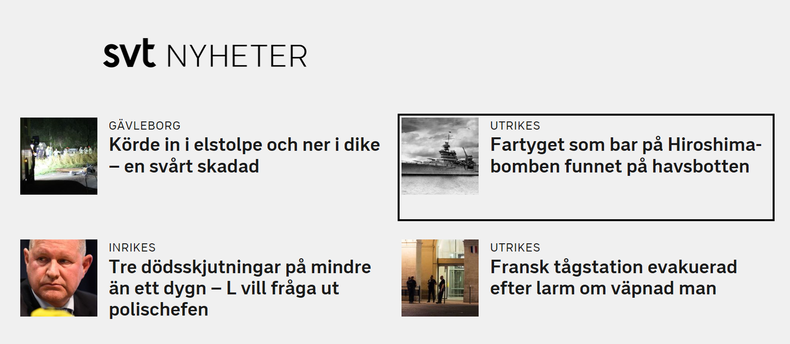
- On vältettävä liittämästä tekstiä suoraan kuvan päälle, jolloin tekstin lukeminen on usein vaikeaa.
- Kontrastisuhteen selvittämiseen löytyy useita apuohjelmia: esimerkiksi Checkmycolours ja WebAim ContrastChecker.
Näppäimistön fokuksella on oltava erottuva visuaalinen ilme (WCAG-vaatimus 2.4.7.)
- Henkilöt, jotka eivät käsien motoriikan tai muun syyn johdosta pysty käyttämään hiirtä, käyttävät näppäimistöä tai kytkintyyppisiä apuvälineitä verkkopalveluissa liikkumiseen. Tällöin on tärkeää, että koko ajan on tieto siitä, missä elementissä näppäimistön fokus on. Käyttämällä näppäimistön tab-näppäintä voi tarkistaa, miltä näppäimistön fokus näyttää.
- Selaimen oletustyyli on usein melko huomaamaton ohut pisteviiva, joka ei riitä fokuksen helppoon seuraamiseen.
- CSS-tyylitiedostossa voidaan määritellä näkyvämpi tyyli, esimerkiksi yhtenäinen näkyvä ympyröinti.

Teksti muotoilu on oltava selkeää (WCAG-vaatimukset 3.1. ja 1.4.5.)
- Tekstin muotoilulla on merkittävä vaikutus ihmisten kykyyn omaksua tekstin sisältö. Erityisesti henkilöt, joilla on lukemis- tai oppimisvaikeuksia, hyötyvät selkeästä tekstin muotoilusta.
- Vältettävä keskitettyä tekstiä, oikealle tasattua tekstiä, kursivoitua tekstiä ja käyttämästä lukuisia erilaisia fontteja palvelun samalla sivulla. Sanojen kirjoittamista isoilla kirjaimilla tulee myös välttää.
- Kuvia, joissa on tekstiä, ei saa käyttää tekstin sijasta, sillä ruudunlukijat eivät ymmärrä sitä.
Linkkien tyylin on erotuttava selkeästi (WCAG-vaatimus 3.2.4.)
- Jotta verkkosivulta voitaisiin nopeasti navigoida muille sivuille, on linkkien syytä erottua selkeästi. Tämä on tärkeää kaikille käyttäjille ja välttämätöntä henkilöille, joilla on kognitiohaasteita.
- Linkkien tyylin tulee erottua selkeästi muusta tekstistä. Hyvänä käytäntönä on käyttää linkille eri väriä, joka täyttää kontrastivaatimukset. Samaa väriä ei tule käyttää muussa tekstissä. Lisäksi liikuttaessa hiirellä linkin yli (hover) tulee linkin sen värin muuttua ja alleviivaus tulee näkyviin. Alleviivausta ei tule käyttää muussa tekstissä.
Verkkosivulla ei saa olla nopeita välähdyksiä (WCAG-vaatimus 2.3.1.)
- Fotosensitiiviset ihmiset voivat saada kohtauksia, jos palvelussa on erittäin nopeita välähdyksiä. Nopeita välähdyksiä löytyy useimmiten erilaisista animaatiotehosteista.
- Vaatimuksena on, ettei mikään sivujen animaatiossa tai videoissa välähdä nopeammin kuin kolme kertaa sekunnissa.
- Verkosta löytyy ohjelmia, joilla välähdykset voidaan testata, esimerkiksi Peat (Photosensitive Epilepsy Analysis Tool)
11.2. Verkkopalvelun rakenteen saavutettavuusvaatimukset
Verkkopalvelun rakenteen pohjana on konseptisuunnittelu, jossa päätetään, miten verkkopalvelun tavoitteet täytetään. Erilaisia vaihtoehtoja mietitään ja työkaluina toimivat rautalankamalli ja sivukartta. Sivukartta on keskeinen dokumentti ymmärtämään, miten sisältö organisoidaan ja sivukarttaa päivitetään aina, kun palveluun tehdään muutoksia. Rautalankaversiota voidaan käyttää rakenteen konkretisointiin: keskeisten toiminnallisuuksien identifiointiin, sisällön paikkoihin ja vaatimuksiin. Verkkopalvelun rakenteessa otetaan lisäksi kantaa navigointimenetelmiin, lomakkeisiin ja eri käyttöliittymäelementteihin.
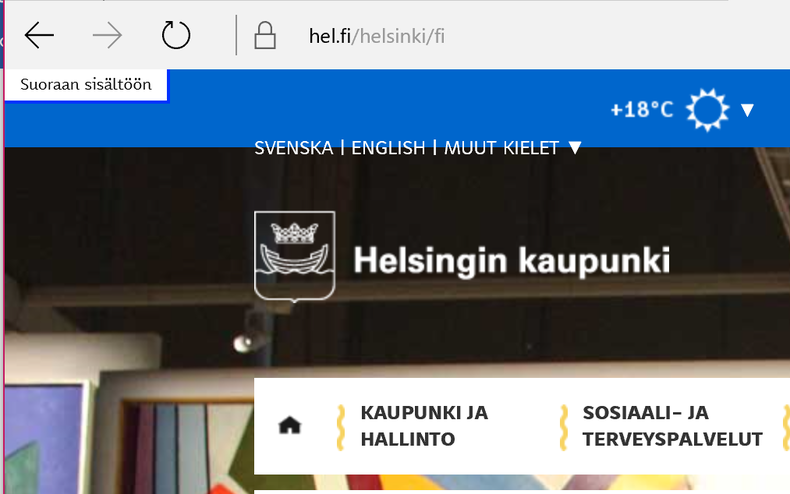
Verkkopalvelun tarkoitus ja sijainti helppo ymmärtää (WCAG-vaatimus 3.2.3.)
Erityisesti henkilöille, joilla on hahmotusvaikeuksia, on tärkeä nopeasti ymmärtää missä verkkopalvelussa ollaan, onko tämä palvelun aloitussivu ja minkä on kyseisen verkkopalvelun tarkoitus.
Navigaatiomenetelmien on oltava yhdenmukaisia, intuitiivisia ja moninaisia (WCAG-vaatimukset 2.4.5. ja 3.2.3.)
- Henkilöille, joilla on kognitiohaasteita tai hahmotusvaikeuksia, on tärkeää, että jokaiselle löytyy käyttötarkoitukseen sopiva navigaatiomenetelmä ja että navigaatiomenetelmät on aseteltu palvelun eri sivuille yhdenmukaisesti.
- Haluttu verkkosivu on löydyttävä useammalla tavalla. Hyviä tapoja ovat varsinaisen menu-rakenteen ja linkkilistan lisäksi haku asiasanalla, sivukartta ja murupolku.
- Päänavigaation ja asiasanahaun sekä muiden navigaatioelementtien sijainti ja järjestys on oltava yhdenmukainen eri sivuilla.
Mahdollistettava siirtyminen suoraan pääsisältöön (WCAG-vaatimus 2.4.1.)
- Henkilöt, jotka eivät käsien motoriikan tai muun syyn johdosta pysty ohjaamaan hiirtä, käyttävät näppäimistöä tai kytkintyyppisiä apuvälineitä verkkopalveluissa liikkumiseen. Tällöin palvelun sisällön selailu tulee erittäin hitaaksi, koska jokaisella sivulla on näppäiltävä läpi kaikkien sivun yläosan toistuvien menu- ja navigaatiorakenteiden läpi.
- Niinpä ensimmäisenä näppäimistön fokuksen saavana elementtinä tulee olla hyppylinkki ns. skiplink, jonka valitsemalla ohitetaan toistuvat elementit ja siirrytään suoraan sisältöön.
- Hyppylinkki on helppo suunnitella niin, ettei se näy muuten kuin silloin kun se saa näppäimistön fokuksen. Verkosta löytyy esimerkkitoteutuksia [32].

Verkkopalvelun rakenteen ja ulkoasun on oltava selkeä ja johdonmukainen (WCAG-vaatimus 3.2.4.)
- Kaikki verkkopalvelun käyttäjät haluavat edetä sivuilla nopeasti haluamaansa kohteeseen tai löytää etsimänsä tiedon. Tällöin on tärkeää, että palvelun rakenne ja ulkoasu ovat selkeitä. Henkilöille, joilla on kognitiohaasteita tai hahmotusvaikeuksia, rakenteen ja ulkoasun selkeys on välttämätöntä
- Verkkopalvelun ulkoasu on selkeä ja vastaa käyttäjän odotuksia. Erityisesti aloitussivu erottuu muista sivuista ja käyttäjä tietää olevansa aloitussivulla. Toistuvat elementit on sijoitettu samaan paikkaan eri sivuilla.
- Elementit ovat selkeitä ja niiden toiminta on helppo ymmärtää. Erityisesti on vältettävä omia ikoneita ilman selittävää tekstiä. Tunnettuja ikoneita on käytettävä johdonmukaisesti.
Verkkopalvelun lukemisella ja navigoimisella on oltava looginen järjestys (WCAG-vaatimukset 1.3.2. ja 2.4.3.)
- Jotta verkkopalvelun käyttökokemus on hyvä kaikille käyttäjille, on sekä lukemisen että navigaation toteuduttava loogisessa ja luonnollisessa järjestyksessä. Useimmiten tämä tarkoittaa vasemmalta oikealle ja ylhäältä alas.
- Loogisen ja intuitiivisen lukujärjestyksen ja navigoimisen tulee toteutua myös näppäimistökäyttäjille ja ruudunlukijakäyttäjille.
Lomakkeiden toiminnan on oltava selkeää (WCAG-vaatimukset 3.3.1., 3.3.2., 3.3.3. ja 3.3.4.)
- Lomakkeet ovat tyypillinen tapa kerätä tietoa verkkopalveluissa. Lomakkeisiin liittyy saavutettavuusasioita, jotka on otettava huomioon, jotta kaikki voisivat käyttää lomakkeita
- Lomakkeiden yleisilmeen on oltava selkeä. Hyviä käytäntöjä ovat mm. pyydetyn tietomäärän minimointi: älä pyydä tietoja, joita ei tarvita. Useiden sarakkeiden käyttöä tulee välttää. Henkilöt, joilla on hahmotusvaikeuksia, saattavat jättää oikealla olevat sarakkeet täyttämättä. Lisäksi tulee välttää toiminnallisuuksia, joissa hypitään hiiren ja näppäimistön välillä. Lomakkeissa on käytettävä selkeitä helposti ymmärrettäviä termejä.
- Lomakekentän otsikointi on parasta laittaa välittömästi lomakekentän päälle. Lomakekentän sisään laitettavaa otsikkoa ei tule käyttää. Esimerkiksi muistisairaat unohtavat helposti, mitä lomakekenttään tuli täyttää.
- Ruudunlukijan käyttäjille on lisäksi välttämätöntä, että lomakekenttä ja sen otsikko on ohjelmallisesti yhdistetty toisiinsa.

Lomakekenttä ja sen otsikko on ohjelmallisesti yhdistetty toisiinsa - Lomakkeen täytössä havaitut virheet, esimerkiksi sähköpostiosoitteen väärä muoto, voidaan ilmoittaa monella tapaa. Virheilmoitus ja ohje on kohdistettava puutteelliseen lomakekenttään ja virheilmoituksen on oltava tekstimuotoinen. Edelleen ruudunlukijakäyttäjille on välttämätöntä, että virheilmoitus on ohjelmallisesti yhdistetty puutteelliseen lomakekenttään. Myös muille käyttäjille on hyvä, että virheilmoitus ja ohje löytyvät lomakekentän lähistöltä ja että siinä käytetään huomioväriä.

Virheilmoitus ja ohje on kohdistettava puutteelliseen lomakekenttään ja virheilmoituksen on oltava tekstimuotoinen. - Oikea syötettävien tietojen formaatti on syytä näyttää otsikossa. Erilaiset ohjenappulat ja lomakekentän sisällä olevat ohjeet ovat haasteellisia monille käyttäjille.

Oikea syötettävien tietojen formaatti on syytä näyttää otsikossa - Toiminnallisesti kaikista lomakkeista tulee löytyä mahdollisuus 1. tarkistaa tiedot, 2. muokata tietoja ennen lähetystä, sekä 3. saada vahvistus, kun tiedot on lähetetty.

Lomakkeiden toiminnot
11.3. Verkkosivujen teknisen toteutuksen saavutettavuusvaatimukset
Kun ulkoasu ja rakenne sekä siihen liittyvät elementit on suunniteltu, sivustoa aletaan koodata. Tässä osiossa keskitytään niihin ominaisuuksiin, joiden toteuttamisesta päättää kehittäjä. Teknisen toteutuksen saavutettavuudessa on tärkeää, että huolehditaan siitä, että sivuston toiminnallisuudet toimivat myös vaihtoehtoisilla tavoilla käyttää tietokonetta: näppäimistökäyttäjille ja ruudunlukijakäyttäjille sekä muille apuvälinekäyttäjille.
ARIA – mikä se on?
WAI-ARIA (Web Accessibility Initiative Accessible Rich Internet Applications) on HTML:n laajennus, joka mahdollistaa erilaisten roolien ja attribuuttien määrittelyn HTML-elementeille [33], [34]. Roolien ja attribuuttien avulla voidaan erityisesti avustaville ohjelmistoille kuten ruudunlukijoille viestittää lisätietoa eri elementtien tilasta, interaktioista jne.
Jos verkkopalvelu suunnitellaan vain HTML- ja CSS-tekniikoita käyttäen, ei ARIAaa yleensä tarvita. HTML-toteutuksissa saavutettavuus seuraa hyvin mukana. Sen sijaan käytettäessä JavaScriptiä tai jotain sen monista kehitysympäristöistä tai -kirjastoista esimerkiksi jQuery, Angular, React erilaisiin navigointi- ja käyttöliittymäkomponentteihin saavutettavuuden kanssa on usein haasteita. Erityisesti ruudunlukijoilla on vaikeuksia tulkita, mitä käyttöliittymässä tapahtuu. Tällöin ARIAa voidaan käyttää avustamaan ruudunlukijaa. ARIA:ssa on kaksi pääasiallista ominaisuutta, jotka auttavat ruudunlukijoita: roolit ja attribuutit.
Aria-rooleja (‘role’) käytetään HTML-elementin yhteydessä kommunikoimaan elementin tarkoitusta. Eri rooleja on lukuisia. Tärkeimpiä rooleja ovat ns. landmark roles, jotka määrittelevät tietyn alueen sivulla, esim. banner, complementary, contentinfo, form, main, navigation ja search. Rooleilla kerrotaan ruudunlukijalle sisällöllisen elementin suhteesta toiseen. Esimerkiksi role=complementary määrittelee osuuden, joka on lisätietoa pääsisällölle (role=main).
ARIA-attribuuteilla voidaan kertoa jonkin elementin tilasta. Esimerkiksi aria-hidden=true on verkkopalvelun osio, joka piilotetaan ruudunlukijoilta. Vastaavasti aria-checked= true checked kertoo ruudunlukijalle, että esimerkiksi käyttöliittymän valintaruutu on valittuna.
Ilman JavaScript-kirjastoja voidaan myös kehittää hyviä käyttöliittymiä, mutta suurin osa verkkopalveluiden kehittäjistä haluaa käyttää tehokkaita moderneja kirjastoja. Siksi koodin kehittäjien on tärkeää oppia käyttämään JavaScript-kirjastoja ja ARIAa yhdessä, jotta palveluista saataisiin saavutettavia. ARIA-roolit ja -attribuutit ovat välttämättömiä saavutettavien modernien sivujen kehittämiseen.
Verkkopalvelulla on oltava otsikko ja sivujen kieli on merkattava (WCAG-vaatimukset 2.4.2., 3.1.1. ja 3.1.2.)
- Apuohjelmien, esimerkiksi ruudunlukijoiden käyttäjät tarvitsevat tietoa, mistä palvelusta kyse ja minkä kielinen palvelu on.
Verkkopalvelun semanttinen rakenne on oltava selvitettävissä ohjelmallisesti (WCAG-vaatimus 1.3.1.)
- Verkkopalvelun sisältö on oltava ymmärrettävissä eri tavoin. Erityisesti ruudunlukijan käyttäjät eivät saa lisätietoa verkkopalvelun sisällöstä sivujen tyylittelystä ja niinpä palvelun rakenne ja elementit pitää olla kuvattu niin, että niiden merkitys selviää. Jotta verkkopalvelun semanttinen rakenne selviää ruudunlukijalle, on HTML-merkintöjä käytettävä oikeaoppisesti ilmaisemaan palvelun semanttista rakennetta. Kaikki sivun ulkoasun tyylittely jätetään CSS-tyylitiedostoihin.
- Semanttisia rakenne-elementtejä tulee käyttää: esimerkiksi <nav>, <header>, <aside>, <footer>.
- Lomakekenttien otsikoiden on oltava ohjelmallisesti kytkettyjä lomakekenttiin
- Otsikot on merkittävä otsikoiksi ja otsikoiden hierarkian (h1, h2 jne) on kuvattava otsikoiden järjestystä ja hierarkiaa.
- Taulukoiden solut on kytketty ohjelmallisesti oikeaan otsikkoon
- Verkkopalvelu on saavutettavissa näppäimistöllä (WCAG-vaatimukset 2.1.1., 2.1.2 ja 3.2.1)
- Henkilöt, jotka eivät käsien motoriikan tai muun syyn johdosta pysty ohjaamaan hiirtä, käyttävät näppäimistöä tai kytkintyyppisiä apuvälineitä verkkopalvelussa liikkumiseen. Tällöin on tärkeää, että kaikki verkkopalvelun sisältö on saavutettavissa näppäimistöllä.
- Tämän lisäksi on tärkeää, että sivun näppäimistöllä sivua käyttävä pääsee myös takaisin kaikista tilanteista eli fokus ei lukitu elementteihin.
- Näppäimistön käyttäminen ei myöskään saa olla riippuvaista näppäimen painalluksen ajoituksesta. Käyttäjän on voitava itse määrätä tahdin, jolla palvelussa edetään.
- Kun verkkopalvelun elementti saa näppäimistön fokuksen, mitään ei saa tapahtua ennen kuin käyttäjä tietoisesti valitsee elementin.
Zoomattaessa verkkopalvelun on toimittava oikein ja näytettävä oikealta (WCAG-vaatimus 1.4.4.)
- Verkkopalvelun sisällön suurentaminen on välttämätöntä heikkonäköisille henkilöille. Suurentamiseen käytetään eri selaimien zoom-toimintoa.
- Verkkopalvelun sisällön¬, tekstin, kuvien, ja muiden elementtien, on oltava näkyvissä ja kontrolloitavissa oikein, kun näkymää suurennetaan selaimesta 200%:iin normaalista.
- Verkkopalvelun sisällön¬, tekstin, kuvien, ja muiden elementtien, on oltava näkyvissä ja kontrolloitavissa oikein eri kokoisilla näytöillä matkapuhelimesta pöytäkoneeseen.
Verkkopalvelun ajoitusten ja multimedian on oltava käyttäjän kontrolloitavissa (WCAG-vaatimukset 1.4.2. ja 2.2.2.)
- Käyttäjät, joilla on kognitiohaasteita, tarvitsevat enemmän aikaa palvelun sisällön lukemiseen ja eri toimintoihin.
- Jos palvelun toiminnoissa on aikarajoituksia, niin on voitava joko kytkeä aikarajoitus pois päältä tai säätää aikarajoitusta vähintään kymmenkertaiseksi
- Jos jokin ääni verkkopalvelussa soi automaattisesti kauemmin kuin kolme sekuntia, käytettävissä on oltava joko mekanismi äänen keskeyttämiseen tai pysäyttämiseen tai mekanismi äänen voimakkuuden säätämiseen koko järjestelmän äänenvoimakkuuden säädöstä riippumatta.
- Kaikelle liikkuvalle ja automaattisesti latautuvalle sisällölle, esimerkiksi nykyään paljon käytetyille kuvakaruselleille, on oltava mahdollista
- Pause: pysäyttää sisältö väliaikaisesti
- Stop: pysäyttää sisältö kokonaan
- Hide: piilottaa sisältö
Verkkopalvelu on toteutettava oikein niin, että apuvälineet pystyvät esittämään sisällön ja toiminnallisuuden oikein (WCAG-vaatimukset 4.1.1. ja 4.1.2.)
- Erityisesti ruudunlukijakäyttäjille on tärkeää, että verkkopalvelun sisältö pystytään oikein selvittämään ja käyttöliittymäelementit toimivat oikein.
- On hyvä käyttää määritelmän mukaista HTML-koodia. Tällöin mm. elementtien tunnisteet (id) ovat yksilöllisiä, aloitus- ja lopetusmerkintöjä on käytetty oikein ja elementit on järjestetty sisäkkäin oikein.
- Kaikki käyttöliittymäkomponentit on toteutettu niin, että niitä voidaan käyttää ohjelmallisesti. Tämä sisältää niiden nimen ja tilan ymmärtämisen sekä tiedon tilan muutoksista. Esimerkiksi, onko joku valintaruutu valittu, mikä vaihtoehto on alasvetovalikossa valittuna .
- Haasteelliseksi tulee tilanteet, joissa käytetään JavaScriptiä tai siitä kehitettyjä kirjastoja. Tällöin ruudunlukijakäyttäjää on ohjeistettava ARIAa käyttäen.