10. Verkkopalvelun sisällön saavutettavuusvaatimukset
Verkkopalvelun sisältö voi muodostua verkkosivuston saavutettavuuden kompastuskiveksi, sillä kunnissa useimmiten oma henkilökunta päivittää jatkuvasti sisältöä. Tällöin on tärkeää, että jokainen sisällöntuotantoon osallistuva ymmärtää sisällön saavutettavuusvaatimukset. Osaamaton henkilökunta voi saada alun perin saavutettavat sivut saavuttamattomiksi nopeastikin.
10.1 Käytettävä selkeää kieltä (WCAG-periaate 3)
Tämä ei tarkkaan ottaen ole WCAG AA-tason vaatimus. Otsikkotasolla WCAG:n vaatimusosiossa 3 sanotaan, että teksti on oltava luettavaa ja ymmärrettävää, mutta siihen liittyvää ohjetta ei ole.
Selkeä kieli, joka siis ei ole selkokieltä, vaan normaalia kieltä, jossa vaan käytetään selkeitä lauseita ja sanoja, on myös kieliriippuvainen.
Kulttuuria kaikille -organisaatio on julkaissut suomen kielestä erinomaiset verkkoviestintäohjeet.
Koska verkkopalvelussa julkaistavassa sisällössä hypitään nopeasti paikasta paikkaan, on kaikille lukijoille tärkeää, että sisältö on nopeasti ymmärrettävissä. Erityisen tärkeää kielen selkeys on niille, joilla on lukemis- ja ymmärtämisvaikeuksia sekä niille, jotka eivät puhu kirjoitetun tekstin kieltä äidinkielenään.
- Suomea kirjoittaessa tai puhuessa kannattaa vaihtaa vierasperäiset ja vieraskieliset sanat suomenkielisiin vastineisiin.
- Vältä tuntemattomia sanoja, esimerkiksi ammattikieltä. Sanaston valinnassa on hyvä ottaa huomioon kohderyhmä. Vaikeat sanat saavat koko tekstin tuntumaan vaikealta.
- Pitkät virkkeet ovat hankalia lukea: jo yli 14–15 sanaa samassa virkkeessä on liikaa.
- Pitkiä, yli neljän tavun pituisia sanoja kannattaa välttää.
- Pää- ja sivulauseet ovat helppoja ymmärtää, kun taas lauseenvastikkeet ovat vaikeampia hahmottaa.
- Sivulauseita tulisi olla enintään yksi virkettä kohden.
- Yhteen kappaleeseen kannattaa sisällyttää vain yksi asia.
- Konkreettinen teksti on ymmärrettävämpää kuin abstrakti. Käytännönläheisyyttä voi lisätä esimerkeillä ja vertauksilla.
- Aktiivia kannattaa käyttää passiivin sijasta. On parempi kertoa, kuka tekee kuin että ”tehdään”.
- Lukemista helpottaa, jos tekstissä on enemmän verbejä ja substantiiveja kuin adjektiiveja ja adverbeja.
- Tekstiä on hitaampaa lukea tietokoneen ruudulta kuin paperilta. Siksi verkkotekstin luettavuuteen kannattaa kiinnittää erityistä huomiota.
- Hyvin tehty otsikointi ja väliotsikointi helpottavat minkä tahansa tekstin lukemista ja silmäilyä. Otsikkotasoja kannattaa olla enintään kolme.
- Tekstiä tukevat kuvat helpottavat usein ymmärtämistä
Koko opas ladattava: Outi Salo: Viestintää kaikille - Saavutettavan viestinnän opas.
10.2. Sisältö jäsennettävä kuvaavilla otsikoilla (WCAG-vaatimus 2.4.6.)
- Ruudunlukijakäyttäjät selailevat sivuja hyppien otsikosta toiseen. Tällöin on ensiarvoisen tärkeää, että otsikot on merkattu otsikoiksi oikein ja että otsikoiden nimi on kuvaava ja informatiivinen.
- Sisällön ymmärtämiseksi on myös tärkeää käyttää oikeaa hierarkiaa otsikoissa, eikä otsikkotasojen yli tule hyppiä.
- Ei kuvia otsikointiin!
- Huolehdi, että sivun otsikko vastaa sivun sisältöä
- Huolehdi, että sivulle johtava linkki ja sivun otsikko vastaavat toisiaan
10.3. Kuvien sisältämä tieto on sisällytettävä tekstivastineena (WCAG-vaatimus 1.1.1.)
- Jos kuva sisältää tärkeää informaatiota, se pitää välittää myös niille, jotka eivät kuvaa näe: näkövammaiset, jotka käyttävät ruudunlukijaa sekä myös hitaiden yhteyksien päässä olevat, joilla kuvat eivät lataudu.
- Jokaisen kuvan kohdalla on päätettävä, onko kuva informatiivinen (=sisältää tietoa) vai dekoratiivinen (=vain koristeena).
- Informatiivisille kuville lisätään tiivis mutta riittävä tekstivastine ns. alt-text. Hyvä tekstivastine kertoo tiiviisti sen informaation, joka kuvalla haluttiin välittää. Se, mitä kuva esittää, ei ole tärkeää.
- Dekoratiivisille kuville annetaan tekstivastine alt = ””, jolloin ruudunlukija ei huomio kuvaa lainkaan. Kuvissa on aina oltava alt-text, vaikka se jäisi tyhjäksi.
- Kirjautumisessa käytettäville ns. CAPTCHA:lle on tarjottava vaihtoehto, joka voi olla esimerkiksi audiovastine.

Kirjautumiseen voidaan käyttää myös audiovastinetta.
10.4. Linkeille kuvaavat nimet (WCAG-vaatimus 2.4.4.)
- Ruudunlukijakäyttäjät selailevat sivuja tutkien, mitä linkkejä sivuilta löytyy. Tällöin on tärkeää, että linkit on nimetty niin, että ne toimivat itsenäisesti irrallaan muusta tekstistä ja kuvaavat sitä, mihin linkillä pääsee.
- Linkki “lue lisää” ei opasta ruudunlukijakäyttäjää.
- Samalle sivulle johtavilla linkeillä olisi syytä käyttää samaa nimeä.
- Jos kuvia käytetään linkkeinä, on tekstivastineena käytettävä linkin kohdetta, ei itse kuvaa.
10.5. Multimedia on täydennettävä saavutettavaksi (WCAG-vaatimukset 1.2.1., 1.2.2., 1.2.3)
Multimedia on nimensä mukaisesti mediaa, jota havaitaan moniaistisesti, erityisesti näkemällä ja kuulemalla. Tällöin on tärkeää, että heikkonäköisten ja huonokuuloisten käyttäjien osalta multimediaa täydennetään niin, että haluttu välitettävä informaatio on myös heidän käytettävissään.
- Videoiden on oltava tekstitettyjä huonokuuloisille. Pelkkä puhutun äänen tekstitys (subtitles) ei riitä vaan tekstityksen tulee kuvata koko ääniraidan sisältö (closed captioning) eli myös kaikki muut äänet, esimerkiksi ”naurua”, ”räjähdys”. Youtubessa on kätevä työkalu videoiden tekstitykseen.
- Sivuilta on löydyttävä linkki tekstimuotoiseen sisältöön tai tekstivastine, mikäli videon ääni ei ole riittävä välittämään sen sisältämää tietoa heikkonäköisille.
- Diaesitysten on oltava tekstitettyjä, mikäli diaesityksissä on ääni. Diaesityksistä on löydyttävä tekstitulkkaus tai tekstivastine, mikäli diaesityksen ääni ei ole riittävä välittämään sen sisältämää tietoa heikkonäköisille.
- Äänitallenteille sivuilta on löydyttävä linkki tekstimuotoiseen sisältöön tai tekstivastine.
10.6. Palvelun ymmärtäminen ei perustu vain yhteen aistihavaintoon (WCAG-vaatimus 1.3.3. ja 1.4.1.)
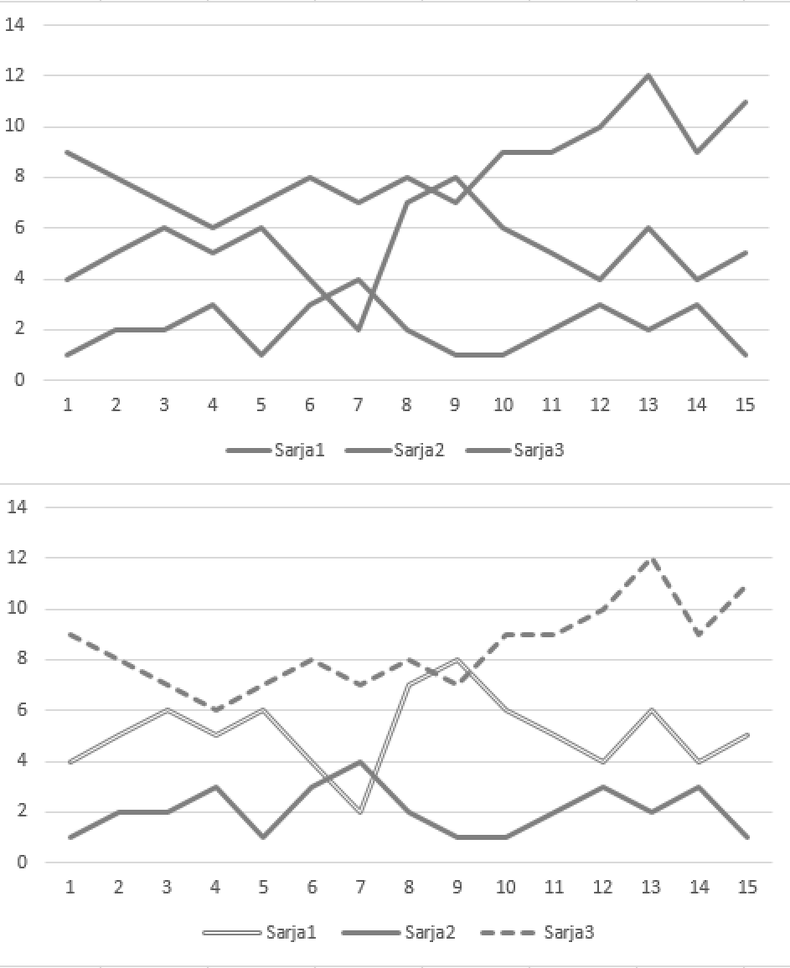
- Heikkonäköiset ja värisokeat eivät välttämättä pysty erottamaan värejä eivätkä siten myöskään toimimaan sen mukaisesti, mitä eri väreillä pyritään viestimään. Tällöin ongelmallisia ovat eri väriset viivat tilastoissa, eri väriset toiminnalliset napit. Tällöin tarvitaan vaihtoehtoinen esitysmuoto täydentämään värejä. Tieto voidaan esittää esimerkiksi taulukkomuodossa ja viivoille voidaan käyttää erilaisia tyylejä: katkoviiva jne.
- Heikkonäköiset eivät pysty hyödyntämään elementtien näköaistinvaraisia ominaispiirteitä kuten muoto, koko, visuaalinen sijainti, suunta. Tällöin on vältettävä ilmauksia:
- ”Paina nappia sivun oikeassa alakulmassa”
- ”Paina pyöreää nappia”
- “Lisää ohjeita oikeassa alakulmassa”
- Vastaavasti huonokuuloiset eivät pysty toimimaan äänen perusteella. Ei: ” "jatka kuultuasi äänimerkin"
- Ohjeistus palvelun toimintoihin ja sivun hallitsemisen ja sisällön esittämiseen eivät perustu vain yhteen aistihavaintoon.